Download Download Free 15922+ SVG Svg Path Border Animation File for Cricut Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-z10.blogspot.com/2021/03/download-free-15922-svg-svg-path-border.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Download Free 15922+ SVG Svg Path Border Animation File for Cricut File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Download Free 15922+ SVG Svg Path Border Animation File for Cricut This is what we're trying to do (excuse my artistic style): A svg rect { stroke: Here's some code and a codepen example: I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover.
This is what we're trying to do (excuse my artistic style): I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover.
So far i have found a couple of ways but none that is particularly clean. A svg rect { stroke: How can i create a path with a fill and outline similar to. The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style): I want to create a border animation for a button element. Here's some code and a codepen example:

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download Download Free 15922+ SVG Svg Path Border Animation File for Cricut
Download Download Free 15922+ SVG Svg Path Border Animation File for Cricut So far i have found a couple of ways but none that is particularly clean. Here's some code and a codepen example:
The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example: A svg rect { stroke: I want to create a border animation for a button element.
This is what we're trying to do (excuse my artistic style): So far i have found a couple of ways but none that is particularly clean. The design is that the ends of the slanted rectangle are open and then close on hover. How can i create a path with a fill and outline similar to. A svg rect { stroke: Here's some code and a codepen example: I want to create a border animation for a button element. Is there a different way to use css to simply create an outline or border for an svg path?
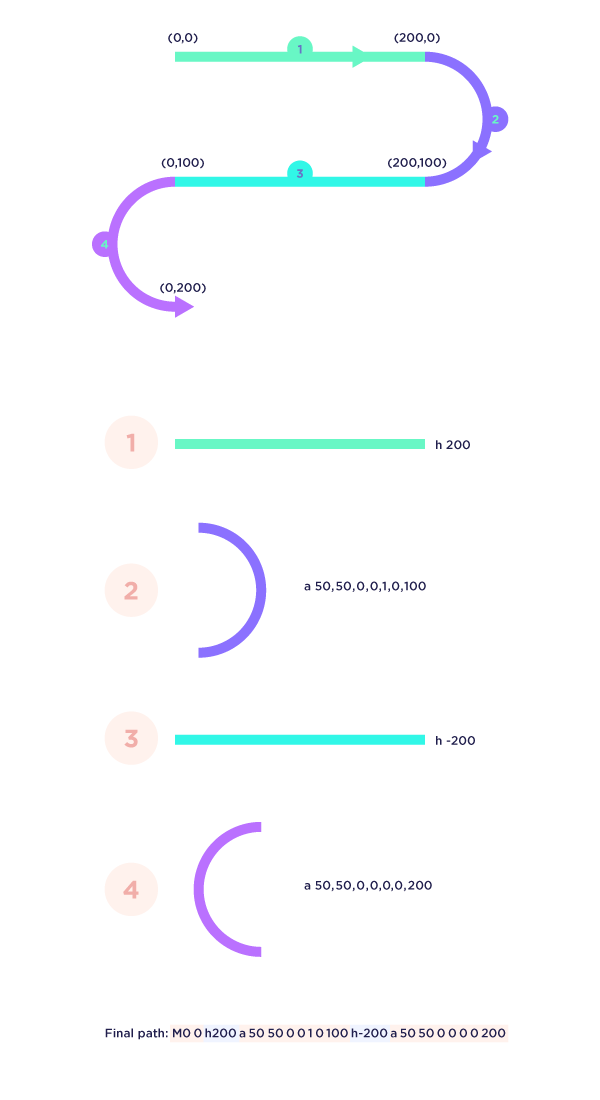
Here's some code and a codepen example: I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. A svg rect { stroke: Is there a different way to use css to simply create an outline or border for an svg path? This is what we're trying to do (excuse my artistic style): The design is that the ends of the slanted rectangle are open and then close on hover. Animate svg paths in just a few clicks. Pure css border animation without svg. So far i have found a couple of ways but none that is particularly clean. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. Border animation effect with svg and css. We could do that from illustrator, but we can also do it programatically. Chrome, edge, firefox, opera, safari. I want to create a border animation for a button element. How can i create a path with a fill and outline similar to.
I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. A svg rect { stroke: This is what we're trying to do (excuse my artistic style): I want to create a border animation for a button element. How can i create a path with a fill and outline similar to. Chrome, edge, firefox, opera, safari. So far i have found a couple of ways but none that is particularly clean. Here's some code and a codepen example: Border animation effect with svg and css. Pure css border animation without svg. The design is that the ends of the slanted rectangle are open and then close on hover. Is there a different way to use css to simply create an outline or border for an svg path?
How can i create a path with a fill and outline similar to. I want to create a border animation for a button element.
Best Free Download Free 15922+ SVG Svg Path Border Animation File for Cricut
A svg rect { stroke: How can i create a path with a fill and outline similar to. Pure css border animation without svg. So far i have found a couple of ways but none that is particularly clean. I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style): Is there a different way to use css to simply create an outline or border for an svg path? Here's some code and a codepen example: The design is that the ends of the slanted rectangle are open and then close on hover. Border animation effect with svg and css.
The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example: I want to create a border animation for a button element.
The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style): I want to create a border animation for a button element.
The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style): A svg rect { stroke: I want to create a border animation for a button element.
Is there a different way to use css to simply create an outline or border for an svg path? A svg rect { stroke: The design is that the ends of the slanted rectangle are open and then close on hover. So far i have found a couple of ways but none that is particularly clean. Here's some code and a codepen example: How can i create a path with a fill and outline similar to. I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style):
Popular Free Download Free 15922+ SVG Svg Path Border Animation File for Cricut
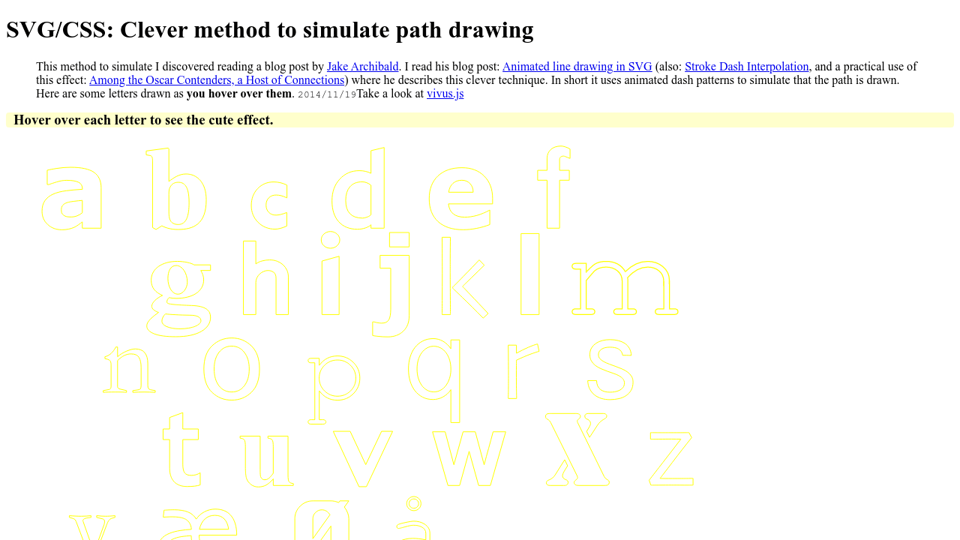
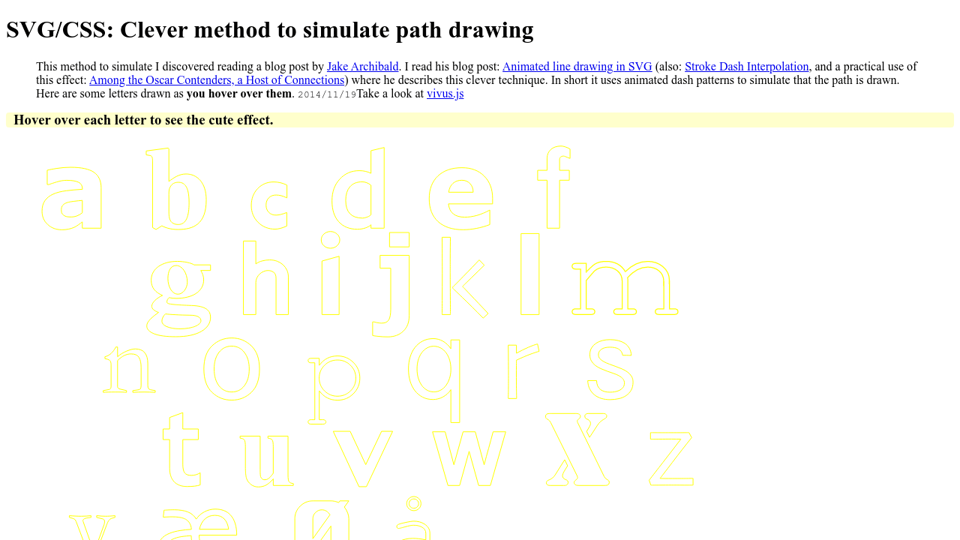
} obviously, while interesting, this isn't the intended result, so we have a few more steps., This will be used as a clip path., So far i have found a couple of ways but none that is particularly clean., I want to create a border animation for a button element., Besides using svg to make path animation sketching a shape, you can use it on typography like what this creator made., Chrome, edge, firefox, opera, safari., This is what we're trying to do (excuse my artistic style):, Border animation effect with svg and css., } obviously, while interesting, this isn't the intended result, so we have a few more steps., The blur effect makes it., It can be done with transitions, transforms, and keyframe animations., I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself., The website of carl philipe brenner has some very creative and subtle animations and today we want to explore how to recreate a border animation effect in this case, the effect is done by animating the widths or heights of several spans with some js., It's late 2018, and if you're like me, you've probably been tasked to animate an svg and now left to wonder, what's the state of svg animation?, Border animation effect with svg and css., This will be used as a clip path., Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way., How can i create a path with a fill and outline similar to., The blur effect makes it., Paste it in between those wrapping tags so that it ends up looking like this, The blur effect makes it., This animates the border (stroke) of svg shapes, textart, clipart., I am going to create a nice animation to highlight an icon., Greensock's custom bounce, and draw svg plugins., There are 2 svg attributes we are going to use for the animation
New Added (Updated File Free) of Download Free 15922+ SVG Svg Path Border Animation File for Cricut
Free Border animation effect with svg and css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style): So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? A svg rect { stroke: The design is that the ends of the slanted rectangle are open and then close on hover.
This is what we're trying to do (excuse my artistic style): I want to create a border animation for a button element. Here's some code and a codepen example: The design is that the ends of the slanted rectangle are open and then close on hover.
Free Svg is an image format that is based on xml, much like how html works. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path? Here's some code and a codepen example: How can i create a path with a fill and outline similar to. I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke:
Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style): I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover.
Free Each of these svg animation elements sets or animates different aspects of svg shapes. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? This is what we're trying to do (excuse my artistic style): A svg rect { stroke: So far i have found a couple of ways but none that is particularly clean. The design is that the ends of the slanted rectangle are open and then close on hover. How can i create a path with a fill and outline similar to. I want to create a border animation for a button element. Here's some code and a codepen example:
This is what we're trying to do (excuse my artistic style): The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example: I want to create a border animation for a button element.
Free A svg rect { stroke: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to. The design is that the ends of the slanted rectangle are open and then close on hover. So far i have found a couple of ways but none that is particularly clean. Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style): I want to create a border animation for a button element. A svg rect { stroke:
This is what we're trying to do (excuse my artistic style): I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example:
Free So far i have found a couple of ways but none that is particularly clean. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. Is there a different way to use css to simply create an outline or border for an svg path? Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style): How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean. I want to create a border animation for a button element. A svg rect { stroke:
This is what we're trying to do (excuse my artistic style): The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example: I want to create a border animation for a button element.
Similiar Design File of Download Free 15922+ SVG Svg Path Border Animation File for Cricut
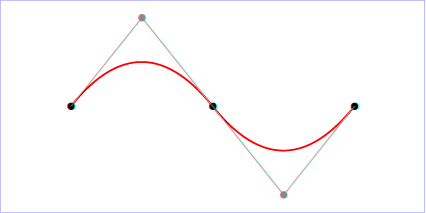
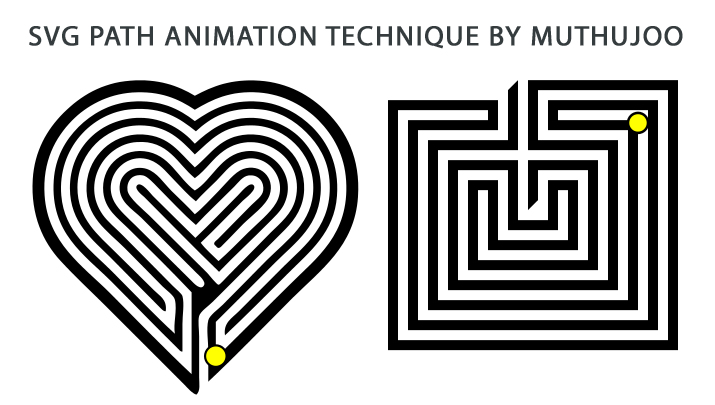
Here is the resulting animation with the path shown too, so you can better follow the motion. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): Pure css border animation without svg. I want to create a border animation for a button element. Here's some code and a codepen example: A svg rect { stroke: Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. Border animation effect with svg and css. The design is that the ends of the slanted rectangle are open and then close on hover.
I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. How can i create a path with a fill and outline similar to. Chrome, edge, firefox, opera, safari. A svg rect { stroke: Is there a different way to use css to simply create an outline or border for an svg path? Pure css border animation without svg. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. This is what we're trying to do (excuse my artistic style): I want to create a border animation for a button element. Here's some code and a codepen example:
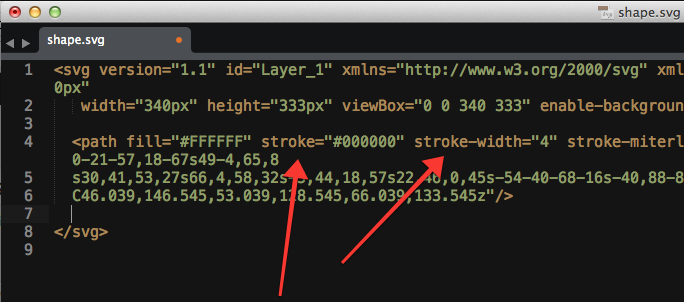
Next click on svg code and copy the <path> tag from it. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. Is there a different way to use css to simply create an outline or border for an svg path? Border animation effect with svg and css. Pure css border animation without svg. I want to create a border animation for a button element. Here's some code and a codepen example: A svg rect { stroke: So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. This is what we're trying to do (excuse my artistic style):
So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. Chrome, edge, firefox, opera, safari. Here's some code and a codepen example: I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. Is there a different way to use css to simply create an outline or border for an svg path? Pure css border animation without svg. I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style):
Animate svg paths in just a few clicks. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pure css border animation without svg. Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to. I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style): The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example: A svg rect { stroke: Border animation effect with svg and css. So far i have found a couple of ways but none that is particularly clean.
Pure css border animation without svg. So far i have found a couple of ways but none that is particularly clean. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. Is there a different way to use css to simply create an outline or border for an svg path? This is what we're trying to do (excuse my artistic style): Chrome, edge, firefox, opera, safari. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example: I want to create a border animation for a button element.
The frame and the chalk are part of the svg image making up the border. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. Border animation effect with svg and css. Pure css border animation without svg. Is there a different way to use css to simply create an outline or border for an svg path? I want to create a border animation for a button element. So far i have found a couple of ways but none that is particularly clean. Here's some code and a codepen example: A svg rect { stroke: The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style):
A svg rect { stroke: Here's some code and a codepen example: So far i have found a couple of ways but none that is particularly clean. Pure css border animation without svg. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. How can i create a path with a fill and outline similar to. I want to create a border animation for a button element. Is there a different way to use css to simply create an outline or border for an svg path? Chrome, edge, firefox, opera, safari. This is what we're trying to do (excuse my artistic style):
This border animation 01_no svg looks clear with only one white contour. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example: A svg rect { stroke: I want to create a border animation for a button element. Pure css border animation without svg. Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. Border animation effect with svg and css.
Border animation effect with svg and css. How can i create a path with a fill and outline similar to. This is what we're trying to do (excuse my artistic style): Chrome, edge, firefox, opera, safari. The design is that the ends of the slanted rectangle are open and then close on hover. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. Is there a different way to use css to simply create an outline or border for an svg path? We could do that from illustrator, but we can also do it programatically. I want to create a border animation for a button element.
The frame and the chalk are part of the svg image making up the border. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's some code and a codepen example: Border animation effect with svg and css. This is what we're trying to do (excuse my artistic style): How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? Pure css border animation without svg. The design is that the ends of the slanted rectangle are open and then close on hover. So far i have found a couple of ways but none that is particularly clean. A svg rect { stroke: I want to create a border animation for a button element.
This is what we're trying to do (excuse my artistic style): I want to create a border animation for a button element. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. Is there a different way to use css to simply create an outline or border for an svg path? Pure css border animation without svg. How can i create a path with a fill and outline similar to. Here's some code and a codepen example: Border animation effect with svg and css. A svg rect { stroke: We could do that from illustrator, but we can also do it programatically.
We'll try a different approach that uses svg and. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. How can i create a path with a fill and outline similar to. Pure css border animation without svg. This is what we're trying to do (excuse my artistic style): Is there a different way to use css to simply create an outline or border for an svg path? The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example: Border animation effect with svg and css. A svg rect { stroke: So far i have found a couple of ways but none that is particularly clean.
I want to create a border animation for a button element. Pure css border animation without svg. Here's some code and a codepen example: Border animation effect with svg and css. The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke: We could do that from illustrator, but we can also do it programatically. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to.
We could do that from illustrator, but we can also do it programatically. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): I want to create a border animation for a button element. Border animation effect with svg and css. The design is that the ends of the slanted rectangle are open and then close on hover. So far i have found a couple of ways but none that is particularly clean. Pure css border animation without svg. How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? A svg rect { stroke: Here's some code and a codepen example:
Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. How can i create a path with a fill and outline similar to. I want to create a border animation for a button element. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. Border animation effect with svg and css. We could do that from illustrator, but we can also do it programatically. So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path? Here's some code and a codepen example: A svg rect { stroke:
The blur effect makes it. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? A svg rect { stroke: Here's some code and a codepen example: Pure css border animation without svg. Border animation effect with svg and css. I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover. So far i have found a couple of ways but none that is particularly clean.
Pure css border animation without svg. We could do that from illustrator, but we can also do it programatically. How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. This is what we're trying to do (excuse my artistic style): Border animation effect with svg and css. A svg rect { stroke: Here's some code and a codepen example: I want to create a border animation for a button element.
This makes it look like the shape/text is drawing itself. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pure css border animation without svg. Is there a different way to use css to simply create an outline or border for an svg path? Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style): Border animation effect with svg and css. The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element. How can i create a path with a fill and outline similar to. A svg rect { stroke: So far i have found a couple of ways but none that is particularly clean.
We could do that from illustrator, but we can also do it programatically. This is what we're trying to do (excuse my artistic style): Pure css border animation without svg. Is there a different way to use css to simply create an outline or border for an svg path? Here's some code and a codepen example: I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. Chrome, edge, firefox, opera, safari. So far i have found a couple of ways but none that is particularly clean. I want to create a border animation for a button element. Border animation effect with svg and css.
Pure css border animation without svg. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example: Is there a different way to use css to simply create an outline or border for an svg path? Border animation effect with svg and css. How can i create a path with a fill and outline similar to. A svg rect { stroke: Pure css border animation without svg. So far i have found a couple of ways but none that is particularly clean. I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style):
Here's some code and a codepen example: I want to create a border animation for a button element. Is there a different way to use css to simply create an outline or border for an svg path? This is what we're trying to do (excuse my artistic style): The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke: Chrome, edge, firefox, opera, safari. How can i create a path with a fill and outline similar to. Border animation effect with svg and css. So far i have found a couple of ways but none that is particularly clean.
So far i have found a couple of ways but none that is particularly clean. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? I want to create a border animation for a button element. So far i have found a couple of ways but none that is particularly clean. A svg rect { stroke: How can i create a path with a fill and outline similar to. Pure css border animation without svg. This is what we're trying to do (excuse my artistic style): Border animation effect with svg and css. Here's some code and a codepen example: The design is that the ends of the slanted rectangle are open and then close on hover.
Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to. Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style): I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. The design is that the ends of the slanted rectangle are open and then close on hover. So far i have found a couple of ways but none that is particularly clean. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. We could do that from illustrator, but we can also do it programatically. Pure css border animation without svg.
In the last few years, this way of enriching vector graphics has been heavily used all across the you might think that svg path animations require some extremely complicated drawing and transform functions. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example: Border animation effect with svg and css. Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. A svg rect { stroke: How can i create a path with a fill and outline similar to. Pure css border animation without svg.
So far i have found a couple of ways but none that is particularly clean. Here's some code and a codepen example: Border animation effect with svg and css. How can i create a path with a fill and outline similar to. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. I want to create a border animation for a button element. A svg rect { stroke: Is there a different way to use css to simply create an outline or border for an svg path? The design is that the ends of the slanted rectangle are open and then close on hover. Pure css border animation without svg.
There are 2 svg attributes we are going to use for the animation Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. Pure css border animation without svg. This is what we're trying to do (excuse my artistic style): So far i have found a couple of ways but none that is particularly clean. Here's some code and a codepen example: Is there a different way to use css to simply create an outline or border for an svg path? Border animation effect with svg and css. A svg rect { stroke: How can i create a path with a fill and outline similar to. I want to create a border animation for a button element.
We could do that from illustrator, but we can also do it programatically. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. How can i create a path with a fill and outline similar to. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example: A svg rect { stroke: Is there a different way to use css to simply create an outline or border for an svg path? Chrome, edge, firefox, opera, safari. The design is that the ends of the slanted rectangle are open and then close on hover.
There are 2 svg attributes we are going to use for the animation Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. Pure css border animation without svg. Border animation effect with svg and css. Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style): How can i create a path with a fill and outline similar to. A svg rect { stroke: I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover. Is there a different way to use css to simply create an outline or border for an svg path?
Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. Pure css border animation without svg. We could do that from illustrator, but we can also do it programatically. Is there a different way to use css to simply create an outline or border for an svg path? This is what we're trying to do (excuse my artistic style): Chrome, edge, firefox, opera, safari. The design is that the ends of the slanted rectangle are open and then close on hover. How can i create a path with a fill and outline similar to. Here's some code and a codepen example: So far i have found a couple of ways but none that is particularly clean.
This animates the border (stroke) of svg shapes, textart, clipart. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example: So far i have found a couple of ways but none that is particularly clean. A svg rect { stroke: The design is that the ends of the slanted rectangle are open and then close on hover. Pure css border animation without svg. I want to create a border animation for a button element. How can i create a path with a fill and outline similar to. Border animation effect with svg and css. Is there a different way to use css to simply create an outline or border for an svg path?
Is there a different way to use css to simply create an outline or border for an svg path? I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. Border animation effect with svg and css. The design is that the ends of the slanted rectangle are open and then close on hover. Chrome, edge, firefox, opera, safari. Pure css border animation without svg. I want to create a border animation for a button element. We could do that from illustrator, but we can also do it programatically. This is what we're trying to do (excuse my artistic style): Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way.
This makes it look like the shape/text is drawing itself. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pure css border animation without svg. Is there a different way to use css to simply create an outline or border for an svg path? The design is that the ends of the slanted rectangle are open and then close on hover. How can i create a path with a fill and outline similar to. Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style): I want to create a border animation for a button element. So far i have found a couple of ways but none that is particularly clean. A svg rect { stroke: Border animation effect with svg and css.
I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. This is what we're trying to do (excuse my artistic style): Chrome, edge, firefox, opera, safari. Border animation effect with svg and css. A svg rect { stroke: We could do that from illustrator, but we can also do it programatically. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. The design is that the ends of the slanted rectangle are open and then close on hover. Pure css border animation without svg. Here's some code and a codepen example:
A quick demo generating and animating random wave patterns in svg paths. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg rect { stroke: So far i have found a couple of ways but none that is particularly clean. I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style): Pure css border animation without svg. Here's some code and a codepen example: Is there a different way to use css to simply create an outline or border for an svg path? Border animation effect with svg and css. How can i create a path with a fill and outline similar to.
Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? This is what we're trying to do (excuse my artistic style): Border animation effect with svg and css. I want to create a border animation for a button element. A svg rect { stroke: Pure css border animation without svg. So far i have found a couple of ways but none that is particularly clean. We could do that from illustrator, but we can also do it programatically.
I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pure css border animation without svg. Border animation effect with svg and css. So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. The design is that the ends of the slanted rectangle are open and then close on hover. Is there a different way to use css to simply create an outline or border for an svg path? I want to create a border animation for a button element. Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style): A svg rect { stroke:
Border animation effect with svg and css. The design is that the ends of the slanted rectangle are open and then close on hover. We could do that from illustrator, but we can also do it programatically. Is there a different way to use css to simply create an outline or border for an svg path? Chrome, edge, firefox, opera, safari. This is what we're trying to do (excuse my artistic style): A svg rect { stroke: Here's some code and a codepen example: I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. I want to create a border animation for a button element.
How can i create a path with a fill and outline similar to. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border animation effect with svg and css. Here's some code and a codepen example: The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element. A svg rect { stroke: So far i have found a couple of ways but none that is particularly clean. Pure css border animation without svg. Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to. This is what we're trying to do (excuse my artistic style):
This is what we're trying to do (excuse my artistic style): Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. Border animation effect with svg and css. Chrome, edge, firefox, opera, safari. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. A svg rect { stroke: We could do that from illustrator, but we can also do it programatically. I want to create a border animation for a button element.
Border animation by sean mccaffery. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. A svg rect { stroke: Pure css border animation without svg. Border animation effect with svg and css. I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style): How can i create a path with a fill and outline similar to. Here's some code and a codepen example: Is there a different way to use css to simply create an outline or border for an svg path?
The design is that the ends of the slanted rectangle are open and then close on hover. How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path? I want to create a border animation for a button element. We could do that from illustrator, but we can also do it programatically. Here's some code and a codepen example: I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. This is what we're trying to do (excuse my artistic style): Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way.
Svg + gsap to achieve this effect. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style): Border animation effect with svg and css. Here's some code and a codepen example: The design is that the ends of the slanted rectangle are open and then close on hover. How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean. A svg rect { stroke: Pure css border animation without svg. Is there a different way to use css to simply create an outline or border for an svg path?
Is there a different way to use css to simply create an outline or border for an svg path? The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. This is what we're trying to do (excuse my artistic style): A svg rect { stroke: Border animation effect with svg and css. Here's some code and a codepen example: We could do that from illustrator, but we can also do it programatically. So far i have found a couple of ways but none that is particularly clean.
Svg + gsap to achieve this effect. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. Border animation effect with svg and css. So far i have found a couple of ways but none that is particularly clean. Here's some code and a codepen example: Is there a different way to use css to simply create an outline or border for an svg path? This is what we're trying to do (excuse my artistic style): How can i create a path with a fill and outline similar to. Pure css border animation without svg. I want to create a border animation for a button element. A svg rect { stroke:
Is there a different way to use css to simply create an outline or border for an svg path? Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean. Pure css border animation without svg. Here's some code and a codepen example: I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. We could do that from illustrator, but we can also do it programatically. The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style):
In the last few years, this way of enriching vector graphics has been heavily used all across the you might think that svg path animations require some extremely complicated drawing and transform functions. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): I want to create a border animation for a button element. So far i have found a couple of ways but none that is particularly clean. The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example: Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to. A svg rect { stroke: Pure css border animation without svg. Border animation effect with svg and css.
A svg rect { stroke: Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style): Is there a different way to use css to simply create an outline or border for an svg path? We could do that from illustrator, but we can also do it programatically. The design is that the ends of the slanted rectangle are open and then close on hover. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. Pure css border animation without svg. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. Border animation effect with svg and css.
I was playing around with the scrollmagic scroll animation library yesterday when i got the idea to pin some text while scrolling and have it vanish behind some waves. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg rect { stroke: This is what we're trying to do (excuse my artistic style): Border animation effect with svg and css. Pure css border animation without svg. The design is that the ends of the slanted rectangle are open and then close on hover. Is there a different way to use css to simply create an outline or border for an svg path? I want to create a border animation for a button element. So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. Here's some code and a codepen example:
I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. A svg rect { stroke: How can i create a path with a fill and outline similar to. Here's some code and a codepen example: Is there a different way to use css to simply create an outline or border for an svg path? Pure css border animation without svg. The design is that the ends of the slanted rectangle are open and then close on hover. So far i have found a couple of ways but none that is particularly clean. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. Chrome, edge, firefox, opera, safari.
We could do that from illustrator, but we can also do it programatically. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example: I want to create a border animation for a button element. How can i create a path with a fill and outline similar to. Border animation effect with svg and css. A svg rect { stroke: This is what we're trying to do (excuse my artistic style): So far i have found a couple of ways but none that is particularly clean. Pure css border animation without svg. Is there a different way to use css to simply create an outline or border for an svg path?
Chrome, edge, firefox, opera, safari. So far i have found a couple of ways but none that is particularly clean. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. We could do that from illustrator, but we can also do it programatically. I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style): The design is that the ends of the slanted rectangle are open and then close on hover. Pure css border animation without svg. Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to.
We use this method in our language learning web app to help indicate to the user the next lesson they should be completing. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): Pure css border animation without svg. Is there a different way to use css to simply create an outline or border for an svg path? The design is that the ends of the slanted rectangle are open and then close on hover. How can i create a path with a fill and outline similar to. A svg rect { stroke: So far i have found a couple of ways but none that is particularly clean. Here's some code and a codepen example: I want to create a border animation for a button element. Border animation effect with svg and css.
Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. This is what we're trying to do (excuse my artistic style): Chrome, edge, firefox, opera, safari. Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to. Pure css border animation without svg. We could do that from illustrator, but we can also do it programatically. A svg rect { stroke: I want to create a border animation for a button element. Here's some code and a codepen example:
Svg path animations are by no means a new thing. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's some code and a codepen example: So far i have found a couple of ways but none that is particularly clean. I want to create a border animation for a button element. Border animation effect with svg and css. This is what we're trying to do (excuse my artistic style): Is there a different way to use css to simply create an outline or border for an svg path? The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke: Pure css border animation without svg. How can i create a path with a fill and outline similar to.
We could do that from illustrator, but we can also do it programatically. I want to create a border animation for a button element. Here's some code and a codepen example: Pure css border animation without svg. A svg rect { stroke: Border animation effect with svg and css. The design is that the ends of the slanted rectangle are open and then close on hover. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. So far i have found a couple of ways but none that is particularly clean.
Sub path delay this makes it possible to set a delay between the animations individual parts of the shape. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example: How can i create a path with a fill and outline similar to. The design is that the ends of the slanted rectangle are open and then close on hover. Pure css border animation without svg. Border animation effect with svg and css. So far i have found a couple of ways but none that is particularly clean. A svg rect { stroke: I want to create a border animation for a button element.
Chrome, edge, firefox, opera, safari. I want to create a border animation for a button element. A svg rect { stroke: The design is that the ends of the slanted rectangle are open and then close on hover. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. We could do that from illustrator, but we can also do it programatically. Pure css border animation without svg. How can i create a path with a fill and outline similar to. Border animation effect with svg and css. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way.
This is only useful for shape that have sub paths. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. Here's some code and a codepen example: Is there a different way to use css to simply create an outline or border for an svg path? The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style): Border animation effect with svg and css. So far i have found a couple of ways but none that is particularly clean. Pure css border animation without svg. A svg rect { stroke: I want to create a border animation for a button element.
Is there a different way to use css to simply create an outline or border for an svg path? Border animation effect with svg and css. I want to create a border animation for a button element. Here's some code and a codepen example: Pure css border animation without svg. This is what we're trying to do (excuse my artistic style): I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. So far i have found a couple of ways but none that is particularly clean. The design is that the ends of the slanted rectangle are open and then close on hover. Chrome, edge, firefox, opera, safari.
How can i create a path with a fill and outline similar to. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. Border animation effect with svg and css. Pure css border animation without svg. Here's some code and a codepen example: How can i create a path with a fill and outline similar to. The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke: Is there a different way to use css to simply create an outline or border for an svg path? I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style):
We could do that from illustrator, but we can also do it programatically. So far i have found a couple of ways but none that is particularly clean. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. A svg rect { stroke: The design is that the ends of the slanted rectangle are open and then close on hover. Border animation effect with svg and css. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. Is there a different way to use css to simply create an outline or border for an svg path? Here's some code and a codepen example: Chrome, edge, firefox, opera, safari.
I was playing around with the scrollmagic scroll animation library yesterday when i got the idea to pin some text while scrolling and have it vanish behind some waves. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border animation effect with svg and css. The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element. Is there a different way to use css to simply create an outline or border for an svg path? A svg rect { stroke: So far i have found a couple of ways but none that is particularly clean. This is what we're trying to do (excuse my artistic style): Pure css border animation without svg. Here's some code and a codepen example: How can i create a path with a fill and outline similar to.
So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? Border animation effect with svg and css. Chrome, edge, firefox, opera, safari. I want to create a border animation for a button element. A svg rect { stroke: I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. The design is that the ends of the slanted rectangle are open and then close on hover. Pure css border animation without svg.
I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg rect { stroke: I want to create a border animation for a button element. Here's some code and a codepen example: Border animation effect with svg and css. The design is that the ends of the slanted rectangle are open and then close on hover. How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? This is what we're trying to do (excuse my artistic style): Pure css border animation without svg. So far i have found a couple of ways but none that is particularly clean.
This is what we're trying to do (excuse my artistic style): Chrome, edge, firefox, opera, safari. I want to create a border animation for a button element. We could do that from illustrator, but we can also do it programatically. Is there a different way to use css to simply create an outline or border for an svg path? A svg rect { stroke: I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. Pure css border animation without svg. How can i create a path with a fill and outline similar to. Here's some code and a codepen example:
Svg path animations are by no means a new thing. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? Here's some code and a codepen example: How can i create a path with a fill and outline similar to. This is what we're trying to do (excuse my artistic style): I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover. So far i have found a couple of ways but none that is particularly clean. Border animation effect with svg and css. Pure css border animation without svg. A svg rect { stroke:
Is there a different way to use css to simply create an outline or border for an svg path? A svg rect { stroke: Chrome, edge, firefox, opera, safari. Pure css border animation without svg. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. How can i create a path with a fill and outline similar to. The design is that the ends of the slanted rectangle are open and then close on hover. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. I want to create a border animation for a button element. So far i have found a couple of ways but none that is particularly clean.
I want to create a border animation for a button element. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example: So far i have found a couple of ways but none that is particularly clean. A svg rect { stroke: How can i create a path with a fill and outline similar to. Pure css border animation without svg. Is there a different way to use css to simply create an outline or border for an svg path? I want to create a border animation for a button element. Border animation effect with svg and css. The design is that the ends of the slanted rectangle are open and then close on hover.
I want to create a border animation for a button element. So far i have found a couple of ways but none that is particularly clean. The design is that the ends of the slanted rectangle are open and then close on hover. Pure css border animation without svg. Chrome, edge, firefox, opera, safari. Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style): Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to.
Animating svg path with css is like animating any other element with css. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border animation effect with svg and css. How can i create a path with a fill and outline similar to. The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example: I want to create a border animation for a button element. So far i have found a couple of ways but none that is particularly clean. Pure css border animation without svg. Is there a different way to use css to simply create an outline or border for an svg path? A svg rect { stroke: This is what we're trying to do (excuse my artistic style):
The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example: Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. Pure css border animation without svg. I want to create a border animation for a button element. How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. Border animation effect with svg and css.
The frame and the chalk are part of the svg image making up the border. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's some code and a codepen example: How can i create a path with a fill and outline similar to. Pure css border animation without svg. Is there a different way to use css to simply create an outline or border for an svg path? This is what we're trying to do (excuse my artistic style): So far i have found a couple of ways but none that is particularly clean. The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element. A svg rect { stroke: Border animation effect with svg and css.
Border animation effect with svg and css. A svg rect { stroke: Chrome, edge, firefox, opera, safari. Here's some code and a codepen example: We could do that from illustrator, but we can also do it programatically. This is what we're trying to do (excuse my artistic style): The design is that the ends of the slanted rectangle are open and then close on hover. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path?
Collection of Download Free 15922+ SVG Svg Path Border Animation File for Cricut
This animates the border (stroke) of svg shapes, textart, clipart. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's some code and a codepen example: A svg rect { stroke: The design is that the ends of the slanted rectangle are open and then close on hover. How can i create a path with a fill and outline similar to. Border animation effect with svg and css. This is what we're trying to do (excuse my artistic style): Pure css border animation without svg. So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path? I want to create a border animation for a button element.
Here's some code and a codepen example: Pure css border animation without svg. Chrome, edge, firefox, opera, safari. A svg rect { stroke: I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. This is what we're trying to do (excuse my artistic style): Border animation effect with svg and css. Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. Is there a different way to use css to simply create an outline or border for an svg path?
Next click on svg code and copy the <path> tag from it. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg rect { stroke: I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style): The design is that the ends of the slanted rectangle are open and then close on hover. How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path? Pure css border animation without svg. Border animation effect with svg and css. Here's some code and a codepen example:
The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example: Pure css border animation without svg. How can i create a path with a fill and outline similar to. Animate svg paths in just a few clicks. Chrome, edge, firefox, opera, safari. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. Border animation by sean mccaffery. This is what we're trying to do (excuse my artistic style): Is there a different way to use css to simply create an outline or border for an svg path?
Paste it in between those wrapping tags so that it ends up looking like this SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): How can i create a path with a fill and outline similar to. A svg rect { stroke: Pure css border animation without svg. So far i have found a couple of ways but none that is particularly clean. Border animation effect with svg and css. Here's some code and a codepen example: I want to create a border animation for a button element. Is there a different way to use css to simply create an outline or border for an svg path? The design is that the ends of the slanted rectangle are open and then close on hover.
Pure css border animation without svg. We could do that from illustrator, but we can also do it programatically. A svg rect { stroke: So far i have found a couple of ways but none that is particularly clean. Border animation effect with svg and css. Border animation by sean mccaffery. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. Animate svg paths in just a few clicks. Here's some code and a codepen example: I want to create a border animation for a button element.
Animating svg path with css is like animating any other element with css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): The design is that the ends of the slanted rectangle are open and then close on hover. Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to. Pure css border animation without svg. So far i have found a couple of ways but none that is particularly clean. Border animation effect with svg and css. A svg rect { stroke: I want to create a border animation for a button element. Here's some code and a codepen example:
Pure css border animation without svg. It's an online animation tool packed with a wide range. We could do that from illustrator, but we can also do it programatically. Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. Here's some code and a codepen example: A svg rect { stroke: How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? Chrome, edge, firefox, opera, safari. Animate svg paths in just a few clicks.
Sub path delay this makes it possible to set a delay between the animations individual parts of the shape. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style): I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover. How can i create a path with a fill and outline similar to. A svg rect { stroke: So far i have found a couple of ways but none that is particularly clean. Pure css border animation without svg. Border animation effect with svg and css. Is there a different way to use css to simply create an outline or border for an svg path?
Border animation by sean mccaffery. How can i create a path with a fill and outline similar to. A svg rect { stroke: Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. We could do that from illustrator, but we can also do it programatically. Is there a different way to use css to simply create an outline or border for an svg path? I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. This is what we're trying to do (excuse my artistic style): I want to create a border animation for a button element. It's an online animation tool packed with a wide range.
The design is that the ends of the slanted rectangle are open and then close on hover. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke: Border animation effect with svg and css. How can i create a path with a fill and outline similar to. Here's some code and a codepen example: Pure css border animation without svg. This is what we're trying to do (excuse my artistic style): So far i have found a couple of ways but none that is particularly clean. I want to create a border animation for a button element. Is there a different way to use css to simply create an outline or border for an svg path?
The design is that the ends of the slanted rectangle are open and then close on hover. Pure css border animation without svg. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. How can i create a path with a fill and outline similar to. Border animation effect with svg and css. A svg rect { stroke: It's an online animation tool packed with a wide range. Animate svg paths in just a few clicks. This is what we're trying to do (excuse my artistic style): Is there a different way to use css to simply create an outline or border for an svg path?
Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. Pure css border animation without svg. This is what we're trying to do (excuse my artistic style): Border animation effect with svg and css. I want to create a border animation for a button element. Is there a different way to use css to simply create an outline or border for an svg path? The design is that the ends of the slanted rectangle are open and then close on hover. So far i have found a couple of ways but none that is particularly clean. A svg rect { stroke: Here's some code and a codepen example:
Chrome, edge, firefox, opera, safari. Border animation by sean mccaffery. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. Pure css border animation without svg. I want to create a border animation for a button element. So far i have found a couple of ways but none that is particularly clean. It's an online animation tool packed with a wide range. Animate svg paths in just a few clicks. Here's some code and a codepen example: We could do that from illustrator, but we can also do it programatically.
These animation elements are explained throughout the path attribute uses the same syntax as the path element. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg rect { stroke: Border animation effect with svg and css. The design is that the ends of the slanted rectangle are open and then close on hover. How can i create a path with a fill and outline similar to. Here's some code and a codepen example: I want to create a border animation for a button element. So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path? Pure css border animation without svg. This is what we're trying to do (excuse my artistic style):
Animate svg paths in just a few clicks. How can i create a path with a fill and outline similar to. Pure css border animation without svg. Border animation effect with svg and css. Is there a different way to use css to simply create an outline or border for an svg path? A svg rect { stroke: Chrome, edge, firefox, opera, safari. Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. It's an online animation tool packed with a wide range. We could do that from illustrator, but we can also do it programatically.
This allows the container to retain the look of a chalkboard, regardless of what. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. How can i create a path with a fill and outline similar to. Pure css border animation without svg. This is what we're trying to do (excuse my artistic style): Border animation effect with svg and css. Here's some code and a codepen example: I want to create a border animation for a button element. A svg rect { stroke: Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean.
I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. So far i have found a couple of ways but none that is particularly clean. This is what we're trying to do (excuse my artistic style): Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. Animate svg paths in just a few clicks. Here's some code and a codepen example: Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. I want to create a border animation for a button element. It's an online animation tool packed with a wide range. The design is that the ends of the slanted rectangle are open and then close on hover.
Border animation by sean mccaffery. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border animation effect with svg and css. So far i have found a couple of ways but none that is particularly clean. This is what we're trying to do (excuse my artistic style): The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element. A svg rect { stroke: Pure css border animation without svg. Here's some code and a codepen example: Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to.
Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. Is there a different way to use css to simply create an outline or border for an svg path? We could do that from illustrator, but we can also do it programatically. A svg rect { stroke: Chrome, edge, firefox, opera, safari. I want to create a border animation for a button element. Border animation by sean mccaffery. Pure css border animation without svg. Animate svg paths in just a few clicks.
Greensock's custom bounce, and draw svg plugins. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element. Border animation effect with svg and css. This is what we're trying to do (excuse my artistic style): So far i have found a couple of ways but none that is particularly clean. A svg rect { stroke: Is there a different way to use css to simply create an outline or border for an svg path? Pure css border animation without svg. Here's some code and a codepen example:
I want to create a border animation for a button element. Here's some code and a codepen example: Border animation by sean mccaffery. Pure css border animation without svg. The design is that the ends of the slanted rectangle are open and then close on hover. So far i have found a couple of ways but none that is particularly clean. Animate svg paths in just a few clicks. How can i create a path with a fill and outline similar to. It's an online animation tool packed with a wide range. Chrome, edge, firefox, opera, safari.
Next click on svg code and copy the <path> tag from it. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg rect { stroke: How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. Border animation effect with svg and css. Here's some code and a codepen example: Pure css border animation without svg. The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style):
This is what we're trying to do (excuse my artistic style): The design is that the ends of the slanted rectangle are open and then close on hover. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. It's an online animation tool packed with a wide range. A svg rect { stroke: Pure css border animation without svg. So far i have found a couple of ways but none that is particularly clean. Border animation by sean mccaffery. Here's some code and a codepen example:
Border animation by sean mccaffery. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? Border animation effect with svg and css. This is what we're trying to do (excuse my artistic style): Pure css border animation without svg. I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke: Here's some code and a codepen example: So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to.
How can i create a path with a fill and outline similar to. Border animation by sean mccaffery. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. Is there a different way to use css to simply create an outline or border for an svg path? The design is that the ends of the slanted rectangle are open and then close on hover. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. A svg rect { stroke: I want to create a border animation for a button element. Here's some code and a codepen example: Border animation effect with svg and css.
And a whole load of drawing stuff out in in illustrator i drew out the path that we animated (purple), and then i drew a shape over the top (black). SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border animation effect with svg and css. Pure css border animation without svg. How can i create a path with a fill and outline similar to. A svg rect { stroke: Here's some code and a codepen example: So far i have found a couple of ways but none that is particularly clean. I want to create a border animation for a button element. Is there a different way to use css to simply create an outline or border for an svg path? This is what we're trying to do (excuse my artistic style): The design is that the ends of the slanted rectangle are open and then close on hover.
So far i have found a couple of ways but none that is particularly clean. Border animation effect with svg and css. Chrome, edge, firefox, opera, safari. This is what we're trying to do (excuse my artistic style): How can i create a path with a fill and outline similar to. Animate svg paths in just a few clicks. Is there a different way to use css to simply create an outline or border for an svg path? I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element.
In the last few years, this way of enriching vector graphics has been heavily used all across the you might think that svg path animations require some extremely complicated drawing and transform functions. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): Is there a different way to use css to simply create an outline or border for an svg path? The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element. Here's some code and a codepen example: How can i create a path with a fill and outline similar to. Border animation effect with svg and css. So far i have found a couple of ways but none that is particularly clean. A svg rect { stroke: Pure css border animation without svg.
So far i have found a couple of ways but none that is particularly clean. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. The design is that the ends of the slanted rectangle are open and then close on hover. Chrome, edge, firefox, opera, safari. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. Border animation by sean mccaffery. Is there a different way to use css to simply create an outline or border for an svg path? This is what we're trying to do (excuse my artistic style): How can i create a path with a fill and outline similar to. Made only with css, a border forms smoothly around the text, when you hover over the hover instruction.
Is there a different way to use css to simply create an outline or border for an svg path? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. Pure css border animation without svg. The design is that the ends of the slanted rectangle are open and then close on hover. Is there a different way to use css to simply create an outline or border for an svg path? I want to create a border animation for a button element. Here's some code and a codepen example: So far i have found a couple of ways but none that is particularly clean. This is what we're trying to do (excuse my artistic style): A svg rect { stroke: Border animation effect with svg and css.
This is what we're trying to do (excuse my artistic style): Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. Chrome, edge, firefox, opera, safari. It's an online animation tool packed with a wide range. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. We could do that from illustrator, but we can also do it programatically. I want to create a border animation for a button element. Border animation by sean mccaffery. Border animation effect with svg and css. So far i have found a couple of ways but none that is particularly clean.
This animates the border (stroke) of svg shapes, textart, clipart. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. This is what we're trying to do (excuse my artistic style): Border animation effect with svg and css. Here's some code and a codepen example: I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover. How can i create a path with a fill and outline similar to. A svg rect { stroke: Pure css border animation without svg. Is there a different way to use css to simply create an outline or border for an svg path?
We could do that from illustrator, but we can also do it programatically. Here's some code and a codepen example: Border animation effect with svg and css. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. This is what we're trying to do (excuse my artistic style): Border animation by sean mccaffery. It's an online animation tool packed with a wide range. Chrome, edge, firefox, opera, safari. Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. Is there a different way to use css to simply create an outline or border for an svg path?
Svg is an image format that is based on xml, much like how html works. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. Border animation effect with svg and css. Is there a different way to use css to simply create an outline or border for an svg path? I want to create a border animation for a button element. How can i create a path with a fill and outline similar to. This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example: A svg rect { stroke: So far i have found a couple of ways but none that is particularly clean. Pure css border animation without svg.
How can i create a path with a fill and outline similar to. Chrome, edge, firefox, opera, safari. So far i have found a couple of ways but none that is particularly clean. Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. The design is that the ends of the slanted rectangle are open and then close on hover. Is there a different way to use css to simply create an outline or border for an svg path? Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. Here's some code and a codepen example: We could do that from illustrator, but we can also do it programatically. It's an online animation tool packed with a wide range.
It's an online animation tool packed with a wide range. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg rect { stroke: Here's some code and a codepen example: How can i create a path with a fill and outline similar to. Border animation effect with svg and css. Is there a different way to use css to simply create an outline or border for an svg path? This is what we're trying to do (excuse my artistic style): Pure css border animation without svg. I want to create a border animation for a button element. So far i have found a couple of ways but none that is particularly clean. The design is that the ends of the slanted rectangle are open and then close on hover.
Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. A svg rect { stroke: Animate svg paths in just a few clicks. How can i create a path with a fill and outline similar to. Pure css border animation without svg. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. It's an online animation tool packed with a wide range. Border animation effect with svg and css. So far i have found a couple of ways but none that is particularly clean. This is what we're trying to do (excuse my artistic style):
Here's some code and a codepen example: SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. Pure css border animation without svg. So far i have found a couple of ways but none that is particularly clean. I want to create a border animation for a button element. Here's some code and a codepen example: A svg rect { stroke: This is what we're trying to do (excuse my artistic style): Is there a different way to use css to simply create an outline or border for an svg path? The design is that the ends of the slanted rectangle are open and then close on hover. Border animation effect with svg and css.
So far i have found a couple of ways but none that is particularly clean. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. How can i create a path with a fill and outline similar to. Pure css border animation without svg. Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. Border animation effect with svg and css. We could do that from illustrator, but we can also do it programatically. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. Animate svg paths in just a few clicks. This is what we're trying to do (excuse my artistic style):
The frame and the chalk are part of the svg image making up the border. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. Pure css border animation without svg. I want to create a border animation for a button element. Border animation effect with svg and css. A svg rect { stroke: Is there a different way to use css to simply create an outline or border for an svg path? The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style): How can i create a path with a fill and outline similar to.
So far i have found a couple of ways but none that is particularly clean. It's an online animation tool packed with a wide range. Pure css border animation without svg. We could do that from illustrator, but we can also do it programatically. A svg rect { stroke: The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example: Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. Border animation by sean mccaffery. Chrome, edge, firefox, opera, safari.
There are 2 svg attributes we are going to use for the animation SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg rect { stroke: I want to create a border animation for a button element. Border animation effect with svg and css. Pure css border animation without svg. So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. This is what we're trying to do (excuse my artistic style): The design is that the ends of the slanted rectangle are open and then close on hover. Is there a different way to use css to simply create an outline or border for an svg path? Here's some code and a codepen example:
The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke: How can i create a path with a fill and outline similar to. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. This is what we're trying to do (excuse my artistic style): Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. So far i have found a couple of ways but none that is particularly clean. We could do that from illustrator, but we can also do it programatically. Animate svg paths in just a few clicks. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way.
In the last few years, this way of enriching vector graphics has been heavily used all across the you might think that svg path animations require some extremely complicated drawing and transform functions. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): Pure css border animation without svg. How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean. A svg rect { stroke: I want to create a border animation for a button element. Here's some code and a codepen example: Border animation effect with svg and css. Is there a different way to use css to simply create an outline or border for an svg path? The design is that the ends of the slanted rectangle are open and then close on hover.
It's an online animation tool packed with a wide range. Border animation effect with svg and css. The design is that the ends of the slanted rectangle are open and then close on hover. Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. Pure css border animation without svg. I want to create a border animation for a button element. We could do that from illustrator, but we can also do it programatically. Animate svg paths in just a few clicks. How can i create a path with a fill and outline similar to.
Border animation effect with svg and css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg rect { stroke: Pure css border animation without svg. Here's some code and a codepen example: The design is that the ends of the slanted rectangle are open and then close on hover. So far i have found a couple of ways but none that is particularly clean. Border animation effect with svg and css. I want to create a border animation for a button element. Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to. This is what we're trying to do (excuse my artistic style):
We could do that from illustrator, but we can also do it programatically. It's an online animation tool packed with a wide range. A svg rect { stroke: Animate svg paths in just a few clicks. Border animation effect with svg and css. This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example: Chrome, edge, firefox, opera, safari. I want to create a border animation for a button element. So far i have found a couple of ways but none that is particularly clean.
Smil, css animation and a bag of hell. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border animation effect with svg and css. So far i have found a couple of ways but none that is particularly clean. Here's some code and a codepen example: The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke: I want to create a border animation for a button element. Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to. This is what we're trying to do (excuse my artistic style): Pure css border animation without svg.
The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke: We could do that from illustrator, but we can also do it programatically. I want to create a border animation for a button element. Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. Animate svg paths in just a few clicks. This is what we're trying to do (excuse my artistic style): Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to. Pure css border animation without svg.
This border animation 01_no svg looks clear with only one white contour. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke: Is there a different way to use css to simply create an outline or border for an svg path? I want to create a border animation for a button element. Border animation effect with svg and css. Here's some code and a codepen example: How can i create a path with a fill and outline similar to. This is what we're trying to do (excuse my artistic style): Pure css border animation without svg. So far i have found a couple of ways but none that is particularly clean.
The design is that the ends of the slanted rectangle are open and then close on hover. Is there a different way to use css to simply create an outline or border for an svg path? I want to create a border animation for a button element. A svg rect { stroke: So far i have found a couple of ways but none that is particularly clean. Border animation effect with svg and css. This is what we're trying to do (excuse my artistic style): How can i create a path with a fill and outline similar to. Pure css border animation without svg. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself.
Animate svg paths in just a few clicks. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style): Pure css border animation without svg. A svg rect { stroke: So far i have found a couple of ways but none that is particularly clean. Border animation effect with svg and css. How can i create a path with a fill and outline similar to. The design is that the ends of the slanted rectangle are open and then close on hover. Is there a different way to use css to simply create an outline or border for an svg path? I want to create a border animation for a button element.
It's an online animation tool packed with a wide range. Animate svg paths in just a few clicks. How can i create a path with a fill and outline similar to. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path? Border animation by sean mccaffery. Border animation effect with svg and css. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. Here's some code and a codepen example:
Animate svg paths in just a few clicks. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border animation effect with svg and css. So far i have found a couple of ways but none that is particularly clean. A svg rect { stroke: I want to create a border animation for a button element. How can i create a path with a fill and outline similar to. This is what we're trying to do (excuse my artistic style): Pure css border animation without svg. Is there a different way to use css to simply create an outline or border for an svg path? Here's some code and a codepen example: The design is that the ends of the slanted rectangle are open and then close on hover.
Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. Border animation effect with svg and css. Animate svg paths in just a few clicks. The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example: I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. It's an online animation tool packed with a wide range. How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? Made only with css, a border forms smoothly around the text, when you hover over the hover instruction.
So in this post i have collected 20 examples that explores the usage of svg line animations. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border animation effect with svg and css. Pure css border animation without svg. Here's some code and a codepen example: How can i create a path with a fill and outline similar to. I want to create a border animation for a button element. So far i have found a couple of ways but none that is particularly clean. The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style): Is there a different way to use css to simply create an outline or border for an svg path? A svg rect { stroke:
I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean. The design is that the ends of the slanted rectangle are open and then close on hover. It's an online animation tool packed with a wide range. I want to create a border animation for a button element. We could do that from illustrator, but we can also do it programatically. Animate svg paths in just a few clicks. Here's some code and a codepen example:
Smil, css animation and a bag of hell. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's some code and a codepen example: So far i have found a couple of ways but none that is particularly clean. I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style): How can i create a path with a fill and outline similar to. The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke: Border animation effect with svg and css. Pure css border animation without svg. Is there a different way to use css to simply create an outline or border for an svg path?
Here's some code and a codepen example: It's an online animation tool packed with a wide range. How can i create a path with a fill and outline similar to. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. Chrome, edge, firefox, opera, safari. I want to create a border animation for a button element. Is there a different way to use css to simply create an outline or border for an svg path? Animate svg paths in just a few clicks. We could do that from illustrator, but we can also do it programatically. Border animation by sean mccaffery.
And a whole load of drawing stuff out in in illustrator i drew out the path that we animated (purple), and then i drew a shape over the top (black). SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style): Border animation effect with svg and css. The design is that the ends of the slanted rectangle are open and then close on hover. How can i create a path with a fill and outline similar to. Pure css border animation without svg. Is there a different way to use css to simply create an outline or border for an svg path? Here's some code and a codepen example: So far i have found a couple of ways but none that is particularly clean. A svg rect { stroke:
How can i create a path with a fill and outline similar to. We could do that from illustrator, but we can also do it programatically. Border animation by sean mccaffery. It's an online animation tool packed with a wide range. Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. A svg rect { stroke: Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. Animate svg paths in just a few clicks. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. I want to create a border animation for a button element.
A quick demo generating and animating random wave patterns in svg paths. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. Border animation effect with svg and css. Pure css border animation without svg. A svg rect { stroke: How can i create a path with a fill and outline similar to. Here's some code and a codepen example: So far i have found a couple of ways but none that is particularly clean. The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style): Is there a different way to use css to simply create an outline or border for an svg path?
A svg rect { stroke: Is there a different way to use css to simply create an outline or border for an svg path? I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. This is what we're trying to do (excuse my artistic style): Border animation by sean mccaffery. Here's some code and a codepen example: I want to create a border animation for a button element. So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. Chrome, edge, firefox, opera, safari.
Svg path animations are by no means a new thing. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): How can i create a path with a fill and outline similar to. The design is that the ends of the slanted rectangle are open and then close on hover. So far i have found a couple of ways but none that is particularly clean. I want to create a border animation for a button element. Is there a different way to use css to simply create an outline or border for an svg path? Pure css border animation without svg. A svg rect { stroke: Border animation effect with svg and css. Here's some code and a codepen example:
The design is that the ends of the slanted rectangle are open and then close on hover. Chrome, edge, firefox, opera, safari. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. We could do that from illustrator, but we can also do it programatically. A svg rect { stroke: Animate svg paths in just a few clicks. This is what we're trying to do (excuse my artistic style): It's an online animation tool packed with a wide range. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. So far i have found a couple of ways but none that is particularly clean.
} obviously, while interesting, this isn't the intended result, so we have a few more steps. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border animation effect with svg and css. Pure css border animation without svg. I want to create a border animation for a button element. Here's some code and a codepen example: So far i have found a couple of ways but none that is particularly clean. A svg rect { stroke: Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to. The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style):
Chrome, edge, firefox, opera, safari. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. Pure css border animation without svg. We could do that from illustrator, but we can also do it programatically. Here's some code and a codepen example: I want to create a border animation for a button element. Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. So far i have found a couple of ways but none that is particularly clean. A svg rect { stroke: How can i create a path with a fill and outline similar to.
This allows the container to retain the look of a chalkboard, regardless of what. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? Pure css border animation without svg. This is what we're trying to do (excuse my artistic style): A svg rect { stroke: So far i have found a couple of ways but none that is particularly clean. I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example: Border animation effect with svg and css.
I want to create a border animation for a button element. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. Border animation effect with svg and css. How can i create a path with a fill and outline similar to. A svg rect { stroke: Chrome, edge, firefox, opera, safari. So far i have found a couple of ways but none that is particularly clean. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. Here's some code and a codepen example: It's an online animation tool packed with a wide range.
Is there a different way to use css to simply create an outline or border for an svg path? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border animation effect with svg and css. Here's some code and a codepen example: So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path? The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element. Pure css border animation without svg. How can i create a path with a fill and outline similar to. A svg rect { stroke: This is what we're trying to do (excuse my artistic style):
Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. Chrome, edge, firefox, opera, safari. We could do that from illustrator, but we can also do it programatically. The design is that the ends of the slanted rectangle are open and then close on hover. It's an online animation tool packed with a wide range. Is there a different way to use css to simply create an outline or border for an svg path? Border animation by sean mccaffery. So far i have found a couple of ways but none that is particularly clean. A svg rect { stroke:
Here is the resulting animation with the path shown too, so you can better follow the motion. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? A svg rect { stroke: How can i create a path with a fill and outline similar to. This is what we're trying to do (excuse my artistic style): Border animation effect with svg and css. I want to create a border animation for a button element. Pure css border animation without svg. So far i have found a couple of ways but none that is particularly clean. The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example:
Border animation effect with svg and css. The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element. How can i create a path with a fill and outline similar to. Chrome, edge, firefox, opera, safari. Animate svg paths in just a few clicks. Is there a different way to use css to simply create an outline or border for an svg path? We could do that from illustrator, but we can also do it programatically. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. Here's some code and a codepen example:
This border animation 01_no svg looks clear with only one white contour. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border animation effect with svg and css. I want to create a border animation for a button element. How can i create a path with a fill and outline similar to. The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke: Here's some code and a codepen example: So far i have found a couple of ways but none that is particularly clean. This is what we're trying to do (excuse my artistic style): Is there a different way to use css to simply create an outline or border for an svg path? Pure css border animation without svg.
I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path? I want to create a border animation for a button element. Chrome, edge, firefox, opera, safari. A svg rect { stroke: Pure css border animation without svg. The design is that the ends of the slanted rectangle are open and then close on hover. Border animation effect with svg and css.
I want to create a border animation for a button element. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. Border animation effect with svg and css. Pure css border animation without svg. The design is that the ends of the slanted rectangle are open and then close on hover. Is there a different way to use css to simply create an outline or border for an svg path? I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example: A svg rect { stroke:
I want to create a border animation for a button element. Border animation by sean mccaffery. Border animation effect with svg and css. Chrome, edge, firefox, opera, safari. Animate svg paths in just a few clicks. The design is that the ends of the slanted rectangle are open and then close on hover. It's an online animation tool packed with a wide range. Here's some code and a codepen example: I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way.
So in this post i have collected 20 examples that explores the usage of svg line animations. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? Border animation effect with svg and css. Here's some code and a codepen example: How can i create a path with a fill and outline similar to. Pure css border animation without svg. The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element. A svg rect { stroke: So far i have found a couple of ways but none that is particularly clean. This is what we're trying to do (excuse my artistic style):
We could do that from illustrator, but we can also do it programatically. Is there a different way to use css to simply create an outline or border for an svg path? Chrome, edge, firefox, opera, safari. I want to create a border animation for a button element. How can i create a path with a fill and outline similar to. It's an online animation tool packed with a wide range. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. Animate svg paths in just a few clicks. Pure css border animation without svg.
Svg is an image format that is based on xml, much like how html works. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke: Here's some code and a codepen example: Border animation effect with svg and css. Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. I want to create a border animation for a button element. Pure css border animation without svg. How can i create a path with a fill and outline similar to. This is what we're trying to do (excuse my artistic style):
Chrome, edge, firefox, opera, safari. I want to create a border animation for a button element. So far i have found a couple of ways but none that is particularly clean. A svg rect { stroke: How can i create a path with a fill and outline similar to. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. The design is that the ends of the slanted rectangle are open and then close on hover. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. Border animation by sean mccaffery.
I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): Pure css border animation without svg. A svg rect { stroke: Border animation effect with svg and css. How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. I want to create a border animation for a button element. Here's some code and a codepen example: The design is that the ends of the slanted rectangle are open and then close on hover.
We could do that from illustrator, but we can also do it programatically. It's an online animation tool packed with a wide range. How can i create a path with a fill and outline similar to. I want to create a border animation for a button element. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. Pure css border animation without svg. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. Border animation by sean mccaffery. Border animation effect with svg and css. Animate svg paths in just a few clicks.
But it's much simpler than it looks. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): Pure css border animation without svg. Border animation effect with svg and css. Is there a different way to use css to simply create an outline or border for an svg path? Here's some code and a codepen example: A svg rect { stroke: I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover. So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to.
The design is that the ends of the slanted rectangle are open and then close on hover. We could do that from illustrator, but we can also do it programatically. Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. Border animation effect with svg and css. Chrome, edge, firefox, opera, safari. Pure css border animation without svg. Here's some code and a codepen example: How can i create a path with a fill and outline similar to. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. Is there a different way to use css to simply create an outline or border for an svg path?
Paste it in between those wrapping tags so that it ends up looking like this SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. Border animation effect with svg and css. Pure css border animation without svg. This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example: Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean. The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke:
A svg rect { stroke: How can i create a path with a fill and outline similar to. Pure css border animation without svg. The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style): Is there a different way to use css to simply create an outline or border for an svg path? I want to create a border animation for a button element. Here's some code and a codepen example: Border animation by sean mccaffery. Border animation effect with svg and css.
How can i create a path with a fill and outline similar to. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pure css border animation without svg. I want to create a border animation for a button element. A svg rect { stroke: This is what we're trying to do (excuse my artistic style): How can i create a path with a fill and outline similar to. Border animation effect with svg and css. So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path? The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example:
So far i have found a couple of ways but none that is particularly clean. Chrome, edge, firefox, opera, safari. It's an online animation tool packed with a wide range. Border animation by sean mccaffery. Pure css border animation without svg. Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. I want to create a border animation for a button element. Here's some code and a codepen example: Border animation effect with svg and css. We could do that from illustrator, but we can also do it programatically.
There are 2 svg attributes we are going to use for the animation SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pure css border animation without svg. Border animation effect with svg and css. A svg rect { stroke: So far i have found a couple of ways but none that is particularly clean. I want to create a border animation for a button element. Is there a different way to use css to simply create an outline or border for an svg path? This is what we're trying to do (excuse my artistic style): How can i create a path with a fill and outline similar to. The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example:
I want to create a border animation for a button element. Border animation effect with svg and css. Animate svg paths in just a few clicks. So far i have found a couple of ways but none that is particularly clean. Pure css border animation without svg. How can i create a path with a fill and outline similar to. Border animation by sean mccaffery. It's an online animation tool packed with a wide range. Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way.
How can i create a path with a fill and outline similar to. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. The design is that the ends of the slanted rectangle are open and then close on hover. How can i create a path with a fill and outline similar to. This is what we're trying to do (excuse my artistic style): A svg rect { stroke: Is there a different way to use css to simply create an outline or border for an svg path? I want to create a border animation for a button element. Border animation effect with svg and css. Pure css border animation without svg. Here's some code and a codepen example:
Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. So far i have found a couple of ways but none that is particularly clean. Border animation by sean mccaffery. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. Here's some code and a codepen example: I want to create a border animation for a button element. Chrome, edge, firefox, opera, safari. Is there a different way to use css to simply create an outline or border for an svg path? The design is that the ends of the slanted rectangle are open and then close on hover.
With svg and css, another cool thing you can do is animate objects or elements following a path. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. Pure css border animation without svg. Border animation effect with svg and css. How can i create a path with a fill and outline similar to. I want to create a border animation for a button element. So far i have found a couple of ways but none that is particularly clean. Here's some code and a codepen example: A svg rect { stroke: This is what we're trying to do (excuse my artistic style): Is there a different way to use css to simply create an outline or border for an svg path?
The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style): How can i create a path with a fill and outline similar to. Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. Pure css border animation without svg. Animate svg paths in just a few clicks. Border animation by sean mccaffery. Chrome, edge, firefox, opera, safari. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. Border animation effect with svg and css.
This animates the border (stroke) of svg shapes, textart, clipart. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pure css border animation without svg. Here's some code and a codepen example: A svg rect { stroke: This is what we're trying to do (excuse my artistic style): How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. I want to create a border animation for a button element. Border animation effect with svg and css. The design is that the ends of the slanted rectangle are open and then close on hover.
Here's some code and a codepen example: Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. Animate svg paths in just a few clicks. A svg rect { stroke: Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to. Chrome, edge, firefox, opera, safari. Border animation by sean mccaffery. We could do that from illustrator, but we can also do it programatically. I want to create a border animation for a button element.
This makes it look like the shape/text is drawing itself. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border animation effect with svg and css. This is what we're trying to do (excuse my artistic style): Is there a different way to use css to simply create an outline or border for an svg path? Here's some code and a codepen example: A svg rect { stroke: So far i have found a couple of ways but none that is particularly clean. The design is that the ends of the slanted rectangle are open and then close on hover. Pure css border animation without svg. I want to create a border animation for a button element. How can i create a path with a fill and outline similar to.
The design is that the ends of the slanted rectangle are open and then close on hover. Border animation effect with svg and css. How can i create a path with a fill and outline similar to. Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style): So far i have found a couple of ways but none that is particularly clean. We could do that from illustrator, but we can also do it programatically. Chrome, edge, firefox, opera, safari. It's an online animation tool packed with a wide range.
We could do that from illustrator, but we can also do it programatically. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. Pure css border animation without svg. How can i create a path with a fill and outline similar to. Here's some code and a codepen example: A svg rect { stroke: The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style): Border animation effect with svg and css.
This is what we're trying to do (excuse my artistic style): Animate svg paths in just a few clicks. How can i create a path with a fill and outline similar to. I want to create a border animation for a button element. So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path? Border animation by sean mccaffery. Pure css border animation without svg. The design is that the ends of the slanted rectangle are open and then close on hover. Chrome, edge, firefox, opera, safari.
Svg path animations are by no means a new thing. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? I want to create a border animation for a button element. Border animation effect with svg and css. The design is that the ends of the slanted rectangle are open and then close on hover. Pure css border animation without svg. Here's some code and a codepen example: So far i have found a couple of ways but none that is particularly clean. A svg rect { stroke: How can i create a path with a fill and outline similar to. This is what we're trying to do (excuse my artistic style):
It's an online animation tool packed with a wide range. Chrome, edge, firefox, opera, safari. Here's some code and a codepen example: How can i create a path with a fill and outline similar to. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. This is what we're trying to do (excuse my artistic style): Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. Pure css border animation without svg. Border animation by sean mccaffery. We could do that from illustrator, but we can also do it programatically.
I was playing around with the scrollmagic scroll animation library yesterday when i got the idea to pin some text while scrolling and have it vanish behind some waves. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg rect { stroke: The design is that the ends of the slanted rectangle are open and then close on hover. Border animation effect with svg and css. Pure css border animation without svg. So far i have found a couple of ways but none that is particularly clean. I want to create a border animation for a button element. Here's some code and a codepen example: How can i create a path with a fill and outline similar to. This is what we're trying to do (excuse my artistic style): Is there a different way to use css to simply create an outline or border for an svg path?
I want to create a border animation for a button element. Pure css border animation without svg. The design is that the ends of the slanted rectangle are open and then close on hover. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. Chrome, edge, firefox, opera, safari. Border animation effect with svg and css. This is what we're trying to do (excuse my artistic style): Border animation by sean mccaffery. How can i create a path with a fill and outline similar to. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself.
Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): Border animation effect with svg and css. How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean. Here's some code and a codepen example: A svg rect { stroke: Is there a different way to use css to simply create an outline or border for an svg path? I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover. Pure css border animation without svg.
Pure css border animation without svg. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. Here's some code and a codepen example: Is there a different way to use css to simply create an outline or border for an svg path? I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. Border animation by sean mccaffery. Chrome, edge, firefox, opera, safari. Border animation effect with svg and css. A svg rect { stroke: The design is that the ends of the slanted rectangle are open and then close on hover.
But it's much simpler than it looks. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pure css border animation without svg. So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path? A svg rect { stroke: Here's some code and a codepen example: How can i create a path with a fill and outline similar to. I want to create a border animation for a button element. Border animation effect with svg and css. This is what we're trying to do (excuse my artistic style): The design is that the ends of the slanted rectangle are open and then close on hover.
Is there a different way to use css to simply create an outline or border for an svg path? A svg rect { stroke: Border animation effect with svg and css. Pure css border animation without svg. We could do that from illustrator, but we can also do it programatically. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. Chrome, edge, firefox, opera, safari. Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. It's an online animation tool packed with a wide range. Border animation by sean mccaffery.
Greensock's custom bounce, and draw svg plugins. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. How can i create a path with a fill and outline similar to. Here's some code and a codepen example: Is there a different way to use css to simply create an outline or border for an svg path? Border animation effect with svg and css. The design is that the ends of the slanted rectangle are open and then close on hover. So far i have found a couple of ways but none that is particularly clean. This is what we're trying to do (excuse my artistic style): Pure css border animation without svg. A svg rect { stroke:
Border animation effect with svg and css. I want to create a border animation for a button element. It's an online animation tool packed with a wide range. A svg rect { stroke: I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to. Here's some code and a codepen example: We could do that from illustrator, but we can also do it programatically. Pure css border animation without svg.
This is only useful for shape that have sub paths. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. Here's some code and a codepen example: A svg rect { stroke: Pure css border animation without svg. I want to create a border animation for a button element. Border animation effect with svg and css. The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style): How can i create a path with a fill and outline similar to.
Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style): A svg rect { stroke: So far i have found a couple of ways but none that is particularly clean. Border animation by sean mccaffery. We could do that from illustrator, but we can also do it programatically. Is there a different way to use css to simply create an outline or border for an svg path? Border animation effect with svg and css. Chrome, edge, firefox, opera, safari.
Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. I want to create a border animation for a button element. A svg rect { stroke: Border animation effect with svg and css. The design is that the ends of the slanted rectangle are open and then close on hover. Is there a different way to use css to simply create an outline or border for an svg path? Pure css border animation without svg. So far i have found a couple of ways but none that is particularly clean. Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style):
How can i create a path with a fill and outline similar to. Pure css border animation without svg. It's an online animation tool packed with a wide range. We could do that from illustrator, but we can also do it programatically. Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. The design is that the ends of the slanted rectangle are open and then close on hover. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. Animate svg paths in just a few clicks. Border animation effect with svg and css. So far i have found a couple of ways but none that is particularly clean.
This border animation 01_no svg looks clear with only one white contour. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. The design is that the ends of the slanted rectangle are open and then close on hover. Border animation effect with svg and css. Here's some code and a codepen example: How can i create a path with a fill and outline similar to. This is what we're trying to do (excuse my artistic style): I want to create a border animation for a button element. A svg rect { stroke: Is there a different way to use css to simply create an outline or border for an svg path? Pure css border animation without svg.
Border animation by sean mccaffery. This is what we're trying to do (excuse my artistic style): The design is that the ends of the slanted rectangle are open and then close on hover. So far i have found a couple of ways but none that is particularly clean. I want to create a border animation for a button element. It's an online animation tool packed with a wide range. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. How can i create a path with a fill and outline similar to. Chrome, edge, firefox, opera, safari. Animate svg paths in just a few clicks.
But it's much simpler than it looks. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. This is what we're trying to do (excuse my artistic style): Is there a different way to use css to simply create an outline or border for an svg path? Border animation effect with svg and css. So far i have found a couple of ways but none that is particularly clean. The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element. A svg rect { stroke: Here's some code and a codepen example: Pure css border animation without svg.
The design is that the ends of the slanted rectangle are open and then close on hover. Is there a different way to use css to simply create an outline or border for an svg path? It's an online animation tool packed with a wide range. This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example: A svg rect { stroke: Pure css border animation without svg. Chrome, edge, firefox, opera, safari. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. Made only with css, a border forms smoothly around the text, when you hover over the hover instruction.
It's an online animation tool packed with a wide range. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? Border animation effect with svg and css. So far i have found a couple of ways but none that is particularly clean. Here's some code and a codepen example: A svg rect { stroke: The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element. Pure css border animation without svg. This is what we're trying to do (excuse my artistic style):
Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. Is there a different way to use css to simply create an outline or border for an svg path? I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. We could do that from illustrator, but we can also do it programatically. So far i have found a couple of ways but none that is particularly clean. This is what we're trying to do (excuse my artistic style): Pure css border animation without svg. Here's some code and a codepen example: Border animation effect with svg and css. The design is that the ends of the slanted rectangle are open and then close on hover.
We use this method in our language learning web app to help indicate to the user the next lesson they should be completing. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. This is what we're trying to do (excuse my artistic style): I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke: How can i create a path with a fill and outline similar to. Here's some code and a codepen example: Pure css border animation without svg. Border animation effect with svg and css.
We could do that from illustrator, but we can also do it programatically. So far i have found a couple of ways but none that is particularly clean. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. Animate svg paths in just a few clicks. The design is that the ends of the slanted rectangle are open and then close on hover. Border animation by sean mccaffery. Chrome, edge, firefox, opera, safari. It's an online animation tool packed with a wide range. Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. A svg rect { stroke:
It's an online animation tool packed with a wide range. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pure css border animation without svg. The design is that the ends of the slanted rectangle are open and then close on hover. How can i create a path with a fill and outline similar to. Here's some code and a codepen example: I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style): Is there a different way to use css to simply create an outline or border for an svg path? A svg rect { stroke: Border animation effect with svg and css. So far i have found a couple of ways but none that is particularly clean.
I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. Border animation by sean mccaffery. Border animation effect with svg and css. We could do that from illustrator, but we can also do it programatically. Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style): Chrome, edge, firefox, opera, safari. How can i create a path with a fill and outline similar to. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. The design is that the ends of the slanted rectangle are open and then close on hover.
Chrome, edge, firefox, opera, safari. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg rect { stroke: Border animation effect with svg and css. Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean. Pure css border animation without svg. The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example: I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style):
Border animation by sean mccaffery. I want to create a border animation for a button element. Here's some code and a codepen example: Pure css border animation without svg. We could do that from illustrator, but we can also do it programatically. This is what we're trying to do (excuse my artistic style): A svg rect { stroke: It's an online animation tool packed with a wide range. Border animation effect with svg and css. So far i have found a couple of ways but none that is particularly clean.
Sub path delay this makes it possible to set a delay between the animations individual parts of the shape. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. I want to create a border animation for a button element. Pure css border animation without svg. Is there a different way to use css to simply create an outline or border for an svg path? Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style): Border animation effect with svg and css. A svg rect { stroke: The design is that the ends of the slanted rectangle are open and then close on hover. How can i create a path with a fill and outline similar to.
How can i create a path with a fill and outline similar to. The design is that the ends of the slanted rectangle are open and then close on hover. So far i have found a couple of ways but none that is particularly clean. I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style): Pure css border animation without svg. We could do that from illustrator, but we can also do it programatically. Is there a different way to use css to simply create an outline or border for an svg path? I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. Made only with css, a border forms smoothly around the text, when you hover over the hover instruction.
Greensock's custom bounce, and draw svg plugins. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element. So far i have found a couple of ways but none that is particularly clean. A svg rect { stroke: Pure css border animation without svg. Border animation effect with svg and css. Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to. Here's some code and a codepen example:
I want to create a border animation for a button element. A svg rect { stroke: Pure css border animation without svg. Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style): Chrome, edge, firefox, opera, safari. Is there a different way to use css to simply create an outline or border for an svg path? Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. How can i create a path with a fill and outline similar to. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself.
Sub path delay this makes it possible to set a delay between the animations individual parts of the shape. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path? Border animation effect with svg and css. Here's some code and a codepen example: The design is that the ends of the slanted rectangle are open and then close on hover. How can i create a path with a fill and outline similar to. Pure css border animation without svg. A svg rect { stroke: This is what we're trying to do (excuse my artistic style): I want to create a border animation for a button element.
This is what we're trying to do (excuse my artistic style): Border animation by sean mccaffery. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. The design is that the ends of the slanted rectangle are open and then close on hover. Border animation effect with svg and css. I want to create a border animation for a button element. Is there a different way to use css to simply create an outline or border for an svg path? Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. Here's some code and a codepen example: It's an online animation tool packed with a wide range.
A quick demo generating and animating random wave patterns in svg paths. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. Here's some code and a codepen example: The design is that the ends of the slanted rectangle are open and then close on hover. Pure css border animation without svg. I want to create a border animation for a button element. How can i create a path with a fill and outline similar to. This is what we're trying to do (excuse my artistic style): A svg rect { stroke: Border animation effect with svg and css.
This is what we're trying to do (excuse my artistic style): I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. Chrome, edge, firefox, opera, safari. Here's some code and a codepen example: I want to create a border animation for a button element. A svg rect { stroke: Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. Border animation effect with svg and css. How can i create a path with a fill and outline similar to. The design is that the ends of the slanted rectangle are open and then close on hover.
Svg + gsap to achieve this effect. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pure css border animation without svg. So far i have found a couple of ways but none that is particularly clean. I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style): How can i create a path with a fill and outline similar to. The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke: Is there a different way to use css to simply create an outline or border for an svg path? Border animation effect with svg and css. Here's some code and a codepen example:
I want to create a border animation for a button element. It's an online animation tool packed with a wide range. Pure css border animation without svg. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. Animate svg paths in just a few clicks. A svg rect { stroke: Border animation effect with svg and css. Chrome, edge, firefox, opera, safari. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. Border animation by sean mccaffery.
Animating svg path with css is like animating any other element with css. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pure css border animation without svg. A svg rect { stroke: I want to create a border animation for a button element. Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. Border animation effect with svg and css. The design is that the ends of the slanted rectangle are open and then close on hover. How can i create a path with a fill and outline similar to. Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style):
Is there a different way to use css to simply create an outline or border for an svg path? Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. Border animation effect with svg and css. Animate svg paths in just a few clicks. I want to create a border animation for a button element. Border animation by sean mccaffery. A svg rect { stroke: Here's some code and a codepen example: So far i have found a couple of ways but none that is particularly clean. Chrome, edge, firefox, opera, safari.
Pure css border animation without svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg rect { stroke: How can i create a path with a fill and outline similar to. I want to create a border animation for a button element. So far i have found a couple of ways but none that is particularly clean. Border animation effect with svg and css. Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style): Is there a different way to use css to simply create an outline or border for an svg path? The design is that the ends of the slanted rectangle are open and then close on hover. Pure css border animation without svg.
A svg rect { stroke: The design is that the ends of the slanted rectangle are open and then close on hover. Border animation by sean mccaffery. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. Pure css border animation without svg. We could do that from illustrator, but we can also do it programatically. Is there a different way to use css to simply create an outline or border for an svg path? Border animation effect with svg and css. Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. Chrome, edge, firefox, opera, safari.
It can be done with transitions, transforms, and keyframe animations. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): The design is that the ends of the slanted rectangle are open and then close on hover. How can i create a path with a fill and outline similar to. Here's some code and a codepen example: Pure css border animation without svg. Is there a different way to use css to simply create an outline or border for an svg path? I want to create a border animation for a button element. Border animation effect with svg and css. A svg rect { stroke: So far i have found a couple of ways but none that is particularly clean.
How can i create a path with a fill and outline similar to. The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example: Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. This is what we're trying to do (excuse my artistic style): Is there a different way to use css to simply create an outline or border for an svg path? Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. Border animation by sean mccaffery. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. Animate svg paths in just a few clicks.
Is there a different way to use css to simply create an outline or border for an svg path? SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. Is there a different way to use css to simply create an outline or border for an svg path? Pure css border animation without svg. How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean. A svg rect { stroke: Border animation effect with svg and css. This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example: The design is that the ends of the slanted rectangle are open and then close on hover.
Is there a different way to use css to simply create an outline or border for an svg path? I want to create a border animation for a button element. Here's some code and a codepen example: The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style): Pure css border animation without svg. We could do that from illustrator, but we can also do it programatically. Border animation effect with svg and css. So far i have found a couple of ways but none that is particularly clean. Made only with css, a border forms smoothly around the text, when you hover over the hover instruction.
Besides using svg to make path animation sketching a shape, you can use it on typography like what this creator made. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. Border animation effect with svg and css. Pure css border animation without svg. This is what we're trying to do (excuse my artistic style): How can i create a path with a fill and outline similar to. The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example: Is there a different way to use css to simply create an outline or border for an svg path? I want to create a border animation for a button element. A svg rect { stroke:
I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. How can i create a path with a fill and outline similar to. It's an online animation tool packed with a wide range. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. Pure css border animation without svg. Here's some code and a codepen example: Chrome, edge, firefox, opera, safari. So far i have found a couple of ways but none that is particularly clean. This is what we're trying to do (excuse my artistic style): Made only with css, a border forms smoothly around the text, when you hover over the hover instruction.
A svg rect { stroke: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. Here's some code and a codepen example: The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke: How can i create a path with a fill and outline similar to. Pure css border animation without svg. This is what we're trying to do (excuse my artistic style): Is there a different way to use css to simply create an outline or border for an svg path? Border animation effect with svg and css. So far i have found a couple of ways but none that is particularly clean.
We could do that from illustrator, but we can also do it programatically. I want to create a border animation for a button element. Border animation effect with svg and css. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. Border animation by sean mccaffery. How can i create a path with a fill and outline similar to. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. A svg rect { stroke: Pure css border animation without svg.
It can be done with transitions, transforms, and keyframe animations. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): How can i create a path with a fill and outline similar to. Border animation effect with svg and css. The design is that the ends of the slanted rectangle are open and then close on hover. Is there a different way to use css to simply create an outline or border for an svg path? A svg rect { stroke: Here's some code and a codepen example: Pure css border animation without svg. I want to create a border animation for a button element. So far i have found a couple of ways but none that is particularly clean.
The design is that the ends of the slanted rectangle are open and then close on hover. How can i create a path with a fill and outline similar to. A svg rect { stroke: Border animation by sean mccaffery. Animate svg paths in just a few clicks. We could do that from illustrator, but we can also do it programatically. Border animation effect with svg and css. Here's some code and a codepen example: It's an online animation tool packed with a wide range. Made only with css, a border forms smoothly around the text, when you hover over the hover instruction.
I am going to create a nice animation to highlight an icon. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pure css border animation without svg. This is what we're trying to do (excuse my artistic style): The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke: I want to create a border animation for a button element. Here's some code and a codepen example: How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path? Border animation effect with svg and css.
Animate svg paths in just a few clicks. A svg rect { stroke: I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. It's an online animation tool packed with a wide range. I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover. So far i have found a couple of ways but none that is particularly clean. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. Border animation effect with svg and css.
Svg + gsap to achieve this effect. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): How can i create a path with a fill and outline similar to. I want to create a border animation for a button element. Pure css border animation without svg. A svg rect { stroke: So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path? Border animation effect with svg and css. The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example:
Border animation by sean mccaffery. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. So far i have found a couple of ways but none that is particularly clean. A svg rect { stroke: This is what we're trying to do (excuse my artistic style): How can i create a path with a fill and outline similar to. Border animation effect with svg and css. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. Here's some code and a codepen example: Made only with css, a border forms smoothly around the text, when you hover over the hover instruction.
In the last few years, this way of enriching vector graphics has been heavily used all across the you might think that svg path animations require some extremely complicated drawing and transform functions. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. A svg rect { stroke: Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to. Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style): The design is that the ends of the slanted rectangle are open and then close on hover. So far i have found a couple of ways but none that is particularly clean. Pure css border animation without svg. Border animation effect with svg and css.
Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. Animate svg paths in just a few clicks. Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. I want to create a border animation for a button element. Border animation by sean mccaffery. We could do that from illustrator, but we can also do it programatically. The design is that the ends of the slanted rectangle are open and then close on hover. Border animation effect with svg and css. Chrome, edge, firefox, opera, safari. A svg rect { stroke:
We could do that from illustrator, but we can also do it programatically. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? A svg rect { stroke: This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example: I want to create a border animation for a button element. So far i have found a couple of ways but none that is particularly clean. Pure css border animation without svg. Border animation effect with svg and css.
Pure css border animation without svg. Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to. The design is that the ends of the slanted rectangle are open and then close on hover. So far i have found a couple of ways but none that is particularly clean. Animate svg paths in just a few clicks. Here's some code and a codepen example: I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. Border animation effect with svg and css. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way.
A svg rect { stroke: SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border animation effect with svg and css. How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? A svg rect { stroke: Here's some code and a codepen example: I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover. So far i have found a couple of ways but none that is particularly clean. Pure css border animation without svg. This is what we're trying to do (excuse my artistic style):
Pure css border animation without svg. Is there a different way to use css to simply create an outline or border for an svg path? I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover. A svg rect { stroke: We could do that from illustrator, but we can also do it programatically. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. Border animation effect with svg and css. Chrome, edge, firefox, opera, safari.
Greensock's custom bounce, and draw svg plugins. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style): Border animation effect with svg and css. A svg rect { stroke: Pure css border animation without svg. I want to create a border animation for a button element. So far i have found a couple of ways but none that is particularly clean.
Here's some code and a codepen example: A svg rect { stroke: I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. We could do that from illustrator, but we can also do it programatically. Animate svg paths in just a few clicks. I want to create a border animation for a button element. Border animation effect with svg and css. Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. The design is that the ends of the slanted rectangle are open and then close on hover. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way.
In the last few years, this way of enriching vector graphics has been heavily used all across the you might think that svg path animations require some extremely complicated drawing and transform functions. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? The design is that the ends of the slanted rectangle are open and then close on hover. Border animation effect with svg and css. So far i have found a couple of ways but none that is particularly clean. A svg rect { stroke: Pure css border animation without svg. This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example: I want to create a border animation for a button element. How can i create a path with a fill and outline similar to.
Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. We could do that from illustrator, but we can also do it programatically. I want to create a border animation for a button element. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. This is what we're trying to do (excuse my artistic style): Animate svg paths in just a few clicks. So far i have found a couple of ways but none that is particularly clean. Border animation effect with svg and css. The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example:
How can i create a path with a fill and outline similar to. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. Here's some code and a codepen example: Pure css border animation without svg. I want to create a border animation for a button element. A svg rect { stroke: Border animation effect with svg and css. How can i create a path with a fill and outline similar to. The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style): Is there a different way to use css to simply create an outline or border for an svg path?
Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. Animate svg paths in just a few clicks. This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example: We could do that from illustrator, but we can also do it programatically. I want to create a border animation for a button element. Pure css border animation without svg. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. Chrome, edge, firefox, opera, safari. The design is that the ends of the slanted rectangle are open and then close on hover.
We could do that from illustrator, but we can also do it programatically. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg rect { stroke: So far i have found a couple of ways but none that is particularly clean. Border animation effect with svg and css. How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style): Pure css border animation without svg. Here's some code and a codepen example: I want to create a border animation for a button element.
How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? It's an online animation tool packed with a wide range. A svg rect { stroke: This is what we're trying to do (excuse my artistic style): The design is that the ends of the slanted rectangle are open and then close on hover. Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. Chrome, edge, firefox, opera, safari. Animate svg paths in just a few clicks. Border animation effect with svg and css.
Animate svg paths in just a few clicks. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. Here's some code and a codepen example: I want to create a border animation for a button element. A svg rect { stroke: Border animation effect with svg and css. Pure css border animation without svg. So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path? The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style):
Animate svg paths in just a few clicks. This is what we're trying to do (excuse my artistic style): Chrome, edge, firefox, opera, safari. Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. So far i have found a couple of ways but none that is particularly clean. We could do that from illustrator, but we can also do it programatically. A svg rect { stroke: It's an online animation tool packed with a wide range. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. Here's some code and a codepen example:
These animation elements are explained throughout the path attribute uses the same syntax as the path element. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): Pure css border animation without svg. A svg rect { stroke: The design is that the ends of the slanted rectangle are open and then close on hover. Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to. Here's some code and a codepen example: Border animation effect with svg and css. So far i have found a couple of ways but none that is particularly clean. I want to create a border animation for a button element.
Border animation effect with svg and css. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. Border animation by sean mccaffery. So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. I want to create a border animation for a button element. Is there a different way to use css to simply create an outline or border for an svg path? Here's some code and a codepen example: Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. It's an online animation tool packed with a wide range.
In the last few years, this way of enriching vector graphics has been heavily used all across the you might think that svg path animations require some extremely complicated drawing and transform functions. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. Is there a different way to use css to simply create an outline or border for an svg path? Here's some code and a codepen example: Border animation effect with svg and css. I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style): Pure css border animation without svg. A svg rect { stroke: How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean.
Border animation by sean mccaffery. Here's some code and a codepen example: I want to create a border animation for a button element. So far i have found a couple of ways but none that is particularly clean. Chrome, edge, firefox, opera, safari. A svg rect { stroke: We could do that from illustrator, but we can also do it programatically. Is there a different way to use css to simply create an outline or border for an svg path? Animate svg paths in just a few clicks. Made only with css, a border forms smoothly around the text, when you hover over the hover instruction.
Sub path delay this makes it possible to set a delay between the animations individual parts of the shape. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Pure css border animation without svg. Here's some code and a codepen example: The design is that the ends of the slanted rectangle are open and then close on hover. So far i have found a couple of ways but none that is particularly clean. A svg rect { stroke: I want to create a border animation for a button element. This is what we're trying to do (excuse my artistic style): How can i create a path with a fill and outline similar to. Border animation effect with svg and css. Is there a different way to use css to simply create an outline or border for an svg path?
Border animation effect with svg and css. Pure css border animation without svg. This is what we're trying to do (excuse my artistic style): A svg rect { stroke: I want to create a border animation for a button element. So far i have found a couple of ways but none that is particularly clean. Animate svg paths in just a few clicks. It's an online animation tool packed with a wide range. Border animation by sean mccaffery. Here's some code and a codepen example:
Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Border animation effect with svg and css. So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. Pure css border animation without svg. This is what we're trying to do (excuse my artistic style): I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example: Is there a different way to use css to simply create an outline or border for an svg path? A svg rect { stroke:
I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. We could do that from illustrator, but we can also do it programatically. Border animation effect with svg and css. Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. A svg rect { stroke: Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. This is what we're trying to do (excuse my artistic style): Border animation by sean mccaffery.
A quick demo generating and animating random wave patterns in svg paths. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. I want to create a border animation for a button element. Is there a different way to use css to simply create an outline or border for an svg path? The design is that the ends of the slanted rectangle are open and then close on hover. Pure css border animation without svg. Here's some code and a codepen example: Border animation effect with svg and css. A svg rect { stroke:
Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. A svg rect { stroke: Is there a different way to use css to simply create an outline or border for an svg path? The design is that the ends of the slanted rectangle are open and then close on hover. How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean. It's an online animation tool packed with a wide range. We could do that from illustrator, but we can also do it programatically. Animate svg paths in just a few clicks. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself.
A svg rect { stroke: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. Here's some code and a codepen example: So far i have found a couple of ways but none that is particularly clean. A svg rect { stroke: The design is that the ends of the slanted rectangle are open and then close on hover. Is there a different way to use css to simply create an outline or border for an svg path? I want to create a border animation for a button element. Border animation effect with svg and css. This is what we're trying to do (excuse my artistic style): Pure css border animation without svg.
Here's some code and a codepen example: Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. Is there a different way to use css to simply create an outline or border for an svg path? Chrome, edge, firefox, opera, safari. Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. It's an online animation tool packed with a wide range. Animate svg paths in just a few clicks. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. We could do that from illustrator, but we can also do it programatically. Border animation effect with svg and css.
I was playing around with the scrollmagic scroll animation library yesterday when i got the idea to pin some text while scrolling and have it vanish behind some waves. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover. Is there a different way to use css to simply create an outline or border for an svg path? Border animation effect with svg and css. A svg rect { stroke: Pure css border animation without svg. This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example:
How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean. The design is that the ends of the slanted rectangle are open and then close on hover. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. It's an online animation tool packed with a wide range. I want to create a border animation for a button element. Here's some code and a codepen example: Chrome, edge, firefox, opera, safari. Pure css border animation without svg.
Smil, css animation and a bag of hell. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style): Border animation effect with svg and css. How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean. Pure css border animation without svg. A svg rect { stroke: Is there a different way to use css to simply create an outline or border for an svg path? I want to create a border animation for a button element. The design is that the ends of the slanted rectangle are open and then close on hover.
Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. Pure css border animation without svg. So far i have found a couple of ways but none that is particularly clean. I want to create a border animation for a button element. How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? Border animation effect with svg and css. Animate svg paths in just a few clicks. We could do that from illustrator, but we can also do it programatically.
This will be used as a clip path. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I want to create a border animation for a button element. How can i create a path with a fill and outline similar to. Here's some code and a codepen example: Border animation effect with svg and css. A svg rect { stroke: Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. The design is that the ends of the slanted rectangle are open and then close on hover. Pure css border animation without svg. This is what we're trying to do (excuse my artistic style):
Border animation by sean mccaffery. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. I bet all of you have seen that little trick where an svg path is animated to look like it's drawing itself. Pure css border animation without svg. A svg rect { stroke: Chrome, edge, firefox, opera, safari. Animate svg paths in just a few clicks. Is there a different way to use css to simply create an outline or border for an svg path? Border animation effect with svg and css. Made only with css, a border forms smoothly around the text, when you hover over the hover instruction.
I want to create a border animation for a button element. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This is what we're trying to do (excuse my artistic style): How can i create a path with a fill and outline similar to. Pure css border animation without svg. A svg rect { stroke: The design is that the ends of the slanted rectangle are open and then close on hover. Here's some code and a codepen example: So far i have found a couple of ways but none that is particularly clean. I want to create a border animation for a button element. Border animation effect with svg and css. Is there a different way to use css to simply create an outline or border for an svg path?
Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style): Is there a different way to use css to simply create an outline or border for an svg path? The design is that the ends of the slanted rectangle are open and then close on hover. Chrome, edge, firefox, opera, safari. It's an online animation tool packed with a wide range. Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. I want to create a border animation for a button element. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. We could do that from illustrator, but we can also do it programatically.
Animate svg paths in just a few clicks. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? I want to create a border animation for a button element. How can i create a path with a fill and outline similar to. Here's some code and a codepen example: The design is that the ends of the slanted rectangle are open and then close on hover. This is what we're trying to do (excuse my artistic style): Pure css border animation without svg. A svg rect { stroke: Border animation effect with svg and css. So far i have found a couple of ways but none that is particularly clean.
Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. This is what we're trying to do (excuse my artistic style): How can i create a path with a fill and outline similar to. The design is that the ends of the slanted rectangle are open and then close on hover. Border animation by sean mccaffery. Chrome, edge, firefox, opera, safari. Border animation effect with svg and css. It's an online animation tool packed with a wide range. Is there a different way to use css to simply create an outline or border for an svg path? Pure css border animation without svg.
The design is that the ends of the slanted rectangle are open and then close on hover. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. A svg rect { stroke: Pure css border animation without svg. The design is that the ends of the slanted rectangle are open and then close on hover. How can i create a path with a fill and outline similar to. I want to create a border animation for a button element. Is there a different way to use css to simply create an outline or border for an svg path? Border animation effect with svg and css. This is what we're trying to do (excuse my artistic style): Here's some code and a codepen example:
Border animation by sean mccaffery. This is what we're trying to do (excuse my artistic style): So far i have found a couple of ways but none that is particularly clean. It's an online animation tool packed with a wide range. Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. I want to create a border animation for a button element. A svg rect { stroke: Border animation effect with svg and css. The design is that the ends of the slanted rectangle are open and then close on hover. Animate svg paths in just a few clicks.
This makes it look like the shape/text is drawing itself. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
A svg rect { stroke: Pure css border animation without svg. This is what we're trying to do (excuse my artistic style): Is there a different way to use css to simply create an outline or border for an svg path? Here's some code and a codepen example: I want to create a border animation for a button element. So far i have found a couple of ways but none that is particularly clean. Border animation effect with svg and css. The design is that the ends of the slanted rectangle are open and then close on hover. How can i create a path with a fill and outline similar to.
The design is that the ends of the slanted rectangle are open and then close on hover. I want to create a border animation for a button element. Pure css border animation without svg. Here's some code and a codepen example: We could do that from illustrator, but we can also do it programatically. Is there a different way to use css to simply create an outline or border for an svg path? Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. How can i create a path with a fill and outline similar to. Let's target the path with css (assuming we're using inline svg here, or via an <object> ) and apply the dash that way. This is what we're trying to do (excuse my artistic style):
Svg path animations are by no means a new thing. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The design is that the ends of the slanted rectangle are open and then close on hover. So far i have found a couple of ways but none that is particularly clean. Border animation effect with svg and css. A svg rect { stroke: Is there a different way to use css to simply create an outline or border for an svg path? Pure css border animation without svg. How can i create a path with a fill and outline similar to. This is what we're trying to do (excuse my artistic style): I want to create a border animation for a button element. Here's some code and a codepen example:
Animate svg paths in just a few clicks. I want to create a border animation for a button element. Is there a different way to use css to simply create an outline or border for an svg path? Border animation effect with svg and css. Here's some code and a codepen example: This is what we're trying to do (excuse my artistic style): The design is that the ends of the slanted rectangle are open and then close on hover. Made only with css, a border forms smoothly around the text, when you hover over the hover instruction. We could do that from illustrator, but we can also do it programatically. How can i create a path with a fill and outline similar to.
